サイトスピードは、コンバージョンを押し下げる最大の要因の1つです。
本日は、サイトスピードを改善する為に欠かせない情報を、マーケティング支援ツールを提供するPORTENTのリサーチに基づき6つ紹介致します。
【参考及び画像参照】Research: Site Speed Is Hurting Your Everyone’s Revenue
まずは8秒から5秒へ
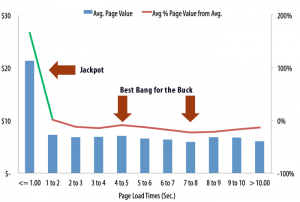
以下のグラフは、一定のサイトスピード(秒)あたりのページ価値(レベニュー/PV数, $)【棒グラフ】、そして各サイトスピード間におけるページ価値の推移(%)【折れ線】を表しています。
ご覧の通り、最も大きなサイトスピード間の推移は2秒から1秒の間に起こっていますが、折れ線グラフに注目すると、8秒から5秒の間にも18%と大きな推移が存在していることが分かります。
もちろん最終的に1秒を目指したいのは当然ですが、実際に世の中に存在するウェブサイトの半分はサイトスピードが5秒以上であるというリサーチ結果も出ており、該当サイトはまず5秒台に乗せる努力が必要と言えるでしょう。
ページごとに優先順位をつける
同じサイト内でも、ページごとに価値は異なります。
サイトスピードが最もコンバージョンに影響を与えるページを定量的に見極めましょう。
言うまでもなく、以下のページは特にサイトスピードがコンバージョンに与える影響が大きいと言われています。
・ログインページ
・ホームページ
・商品カテゴリページ
ページウェイト以外を意識する
コードの能率化や圧縮化が当たり前になった今、サイト間のスピードの差は、単純にページウェイト(画像を含むキロバイトの総計)の差にのみ起因するわけではありません。
むしろその差はサーバー及びページ構成に起因する場合が多く、以下で紹介する2つの施策を推奨されています。
JavaScriptの書き方
例えばGoogleAnalyticsやjQueryを利用する際、サイトはページ内に外部ファイルを含んでいることになります。
適切な措置がなされない場合、これら外部ファイルはブロッキングコールとして作用し、スクリプトが完全にロードされるまで、ページがユーザーのもとに表示されない可能性が存在するのです。
何か問題が発生してスクリプトの読み込みに数秒でも余分な時間がかかれば、それだけでコンバージョンレートは大幅に下がってしまいます。
対策として、ページ全体がロードした後にJavaScriptを実行したい場合には「遅延実行」を、いつJavaScriptが実行しても良い場合には「非同期実行」を指定しましょう。
詳しくは、以下のソースをご覧頂ければ幸いです。
JavaScript プログラミング解説 ページ読み込み後に処理を行う方法
EtagとExpiresヘッダーの設置
EtagとExpiresヘッダーの設置により、ブラウザーがサーバーに対してリクエストを送る数を減らすことが可能になります。
この2つのタグを適切に設定することにより、企業ロゴのように滅多に変わることのないファイルをブラウザーが何度もリロードすることが無くなり、結果的にサイトスピードが向上します。
詳しくは、以下のソースをご覧頂ければ幸いです。
イメージの最適化
ページウェイトの重要性は低下している一方で、イメージは未だにサイトスピードを低下させる主要な原因の1つとして立ちはだかっています。
圧縮には様々な方法が存在しますが、以下の手順に従って行うことが推奨されます。
(英語環境で実践したため、日本語環境とは一部表示が異なる場合がございます。)
①(必要であれば)Google PageSpeed Insights for Chromeをダウンロード
ウェブサービスを運営しているのであれば必携のツールです。
必ずこちらから拡張機能(Chrome)をダウンロードしましょう。
②PageSpeed Insightを起動
「要素を検証」から、PageSpeed Insightsを起動してください。
30秒ほどでスピードテストは終了します。
③「Optimize images」をチェック
Overviewを見て、Optimize imagesが「M」か「H」評価を受けている場合には、「Optimize images」をクリックし、レポートを確認してください。
④最適な画像を確認
オリジナル画像がpngである場合、各画像の最後にある「See optimized content」をクリックすると、最適化された画像が表示されます。
⑤アップロード
最適化済みの画像をアップロードし、古い画像をオーバーライトしましょう。
最後に
本記事で紹介した施策や知識は、PORTENTが公開するリサーチデータに基づいたものです。
サイトスピードの改善施策は他にも数多く存在する為、その他ソースもしっかり活用してサイトスピードの改善に努めましょう。