【本記事とセットで読みたい「UXを高めるTinder風UIで今後が期待される「非」出会い系アプリ10選」を公開しました!】
edited by Ryutaro Mori
Tinder
出会い系アプリに革命をもたらしたと言っても過言ではない超人気アプリです。
Tinderの魅力は何と言ってもそのUI。
次々に現れる異性の写真をスワイプしながらハートかバツ印で判定していくシンプルなUIは、今までプロフィール+顔写真の組み合わせが主流だった出会い系サービス内における異性の判定基準を顔写真(+位置情報)のみに限定し、「余計な情報」を省くことで出会い系に新感覚のカジュアルさをもたらしました。
(Tinderの基本画像の下にはハートとバツ印が設置してあります。)
(相手に好意があるときは、ハートに向けてスワイプします。次の写真が出てきても、同様の作業を繰り返します。)
(そうでもない時は、バツ印に向かってスワイプします。)
そして今、TInderを真似したUIは出会い系アプリ以外にも広がりを見せています。
なぜ今これほどまでにTInder風UIが注目を集めるのか。
本記事ではその答えをTinder風UIによって向上するUXに導き出し、「Tinder風UIがUXを高める4つの理由」として紹介致します。
【本記事とセットで読みたい「UXを高めるTinder風UIで今後が期待される「非」出会い系アプリ10選」を公開しました!】
認知的負荷最小化
グロースハックジャパンでも「もう一つのグロースハック条件「認知的負荷最小化」5つのポイント」としてお伝えしたこのコンセプト。
詳細は是非記事をご覧頂ければと思いますが、要するに、「目的達成までに辿る脳内ステップの数を最小化し、使いやすいアプリを作るためには、UIをシンプルにするだけでは足りないよ」というお話です。
Tinderに話を戻すと、今までの出会い系サービスは、「この人に興味があることを伝えよう」という目的を達成するまでに、①検索、②検索結果に表示されるプロフィールの1部を閲覧、③プロフィール詳細を閲覧、④興味があることを伝えるなどといったステップを踏んできました。
これら実際のステップに加えて、脳内では「どこのボタンを押せば次のステップに進めるのか」、「間違って変なボタンを押して変な操作を行ってしまわないか」などといったより細かなステップが存在し、(特に新規)ユーザーに認知的負荷を与えてきたのです。
その点Tinderは、①シンプルなUIはもちろん、②ナチュラルなウォークスルーや③統一性のあるUI、そして④「カジュアルな出会い」という届けたい体験に基づいたUI設計により、脳内ステップを最小化することに成功しています(詳しくは認知的負荷最小化の記事を参考)
特に、1画面で人間が許容出来る情報量を理解し、1画面あたり1つの情報(1人の顔写真)のみを表示したことが、認知的負荷の最小化に貢献した最たる所以でしょう。
「即断」の効能
「熟考するより即断した方が正しい決断を下せる」
そんなリサーチ結果が 社会学や心理学を題材として扱うMalcolm Gladwell氏の著書「Blink」で明らかになっています。
Gladwell氏によると、私たち人間が「自覚している認知」とは、私たちが毎日の生活で体験する物や人に対する認知のほんの一角に過ぎず、その他の認知は全て「無意識に起こる認知」であると言います。
更に、私たちが熟考する際に頼りにするのはこのほんの一角に過ぎない「自覚している認知」であるため、大量に存在する「無意識に起こる認知」を基に下す即断のほうが正確性が高くなる傾向にあるというのです。
*とにかく簡潔に要点をお伝えすることに専念しています。即断の危険性に関してもGladwell氏は言及しています。
話をTinderに戻しますと、Tinder及びTinder風のUIを用いたアプリは、ユーザーに熟考ではなく即断を求めます。
もしGladwell氏の主張が正しいのであれば、ユーザーは異性のプロフィールをじっくり読んでコンタクトを取るよりもより良い決断を下せることになり、Tinderの最終目的である「出会い」もより良い体験になる可能性を秘めているのです。
もちろんTinder風UIが持つ即断の効能は、出会い以外にも様々なサービスに活用出来ること間違いないでしょう。
親指だけで操作が可能
時代はモバイルです。
何度も言いますが、時代はモバイルです。
「そんなことグロースハックジャパンを読まなくても分かるよ」なんて意見はごもっともですが、実際の問題として、両手を使わないと満足に使えないUIがあまりに多いのが実情ではないでしょうか。
今一度ユーザーの利用シーンを想像してみましょう。
満員電車の中、バッグを抱えて買い物中、肩肘つきながらテレビ鑑賞中などなど。片手しか使えない状況が数多く存在しています。
どこに行ってもスマホと一緒のモバイル時代において、Tinderのように親指1つで操作出来るUIは必須条件になっているのです。
【本記事とセットで読みたい「UXを高めるTinder風UIで今後が期待される「非」出会い系アプリ10選」を公開しました!】
ゲーミフィケーション
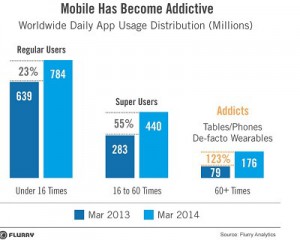
Tinderのユーザーレビューを見てみると、「Tinderは出会い系じゃなく、ゲームとして使っている」といった声が多く見受けられます。
「スワイプを繰り返し、意中の人を見つけ出す」という作業は従来の出会い系アプリには無い新たなゲーム感覚をもたらし、結果としてバズルゲームなどにも見られる中毒症状を生み出す結果に至っているのです。
実際に、Tinderの共同創始者であるJustin Mateen氏は、昨年行われたインタビューにおいて、ユーザーの60%が毎日アプリを利用し、その多くが1日あたり5~6回アプリを開いているとも語っています。
もちろん性欲という最強の欲望あっての上記の数字であることに間違いはありませんが、それでもゲーミフィケーションによるアクティブ率の向上は無視出来ない要素と言えるでしょう。
最後に
本記事を通じてお伝えしたTinder風UIの魅力ですが、他の分野における応用性に関してはまだまだ未知数であるのも事実です。
それでも各業界が続々とTinder風UIを導入している背景には本記事で紹介した心理学的理由が存在し、今後も多くのアプリでTinder風UIを目撃する機会が増えるのではと筆者は予測しています。
【参考:Small Data: Why Tinder-like apps are the way of the future】
【本記事とセットで読みたい「UXを高めるTinder風UIで今後が期待される「非」出会い系アプリ10選」を公開しました!】