これまで、グロースハックの基本に関する記事の紹介はしてきました。今回は実際のグロースハックの事例をご紹介します。グロースハックを学ぶ上で、実際に行われた施策を見てみることでより具体的で深い理解が得られるのではないでしょうか。
ドロップボックスは世界的に利用されているオンラインストレージサービスで、ファイルのアップロードや他人とのファイルの共有がとても簡単なところが特徴です。急成長を遂げたこのドロップボックスがこれまでどのようなグロースハックをしてきたのかをご紹介します。- growth hack japan
なお、本記事はウェブマーケティングに関する多くの記事を紹介しているKISSmetricsのThe 7 Ways Dropbox Hacked Growth to Become a $4 Billion Companyという記事を参考にしています。
ドロップボックスを成長に導いた7つのグロースハック

ドロップボックスは40億ドルもの価値を生み出していると言われていますが、広告にはほとんど投資をしていないそうです。どのようにしてこのような成功を果たしたのでしょうか。
今回は、ほとんどお金をかけずに自社サービスを成長させたドロップボックスの7つのテクニックを紹介します。
この記事で紹介されていたグロースのためのテクニックは以下の7つです。
1. サインアップを重視したシンプルなホームページ
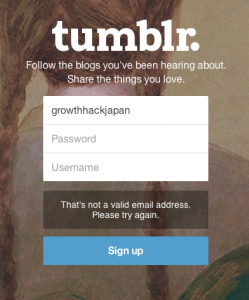
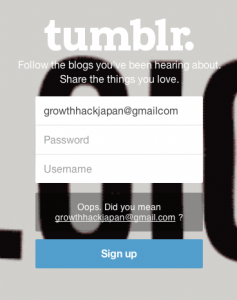
2. サインアップのハードルを下げる
3. 友人紹介のための仕組みづくり
4. SNSでのフォロワーを増やす
5. 共有を簡単にすることで潜在的なユーザをも囲い込む
6. イベント開催でサービス・企業の露出を高める
7. 多くのデバイスやプラットフォームで利用可能にする
では、それぞれを見て行きましょう。
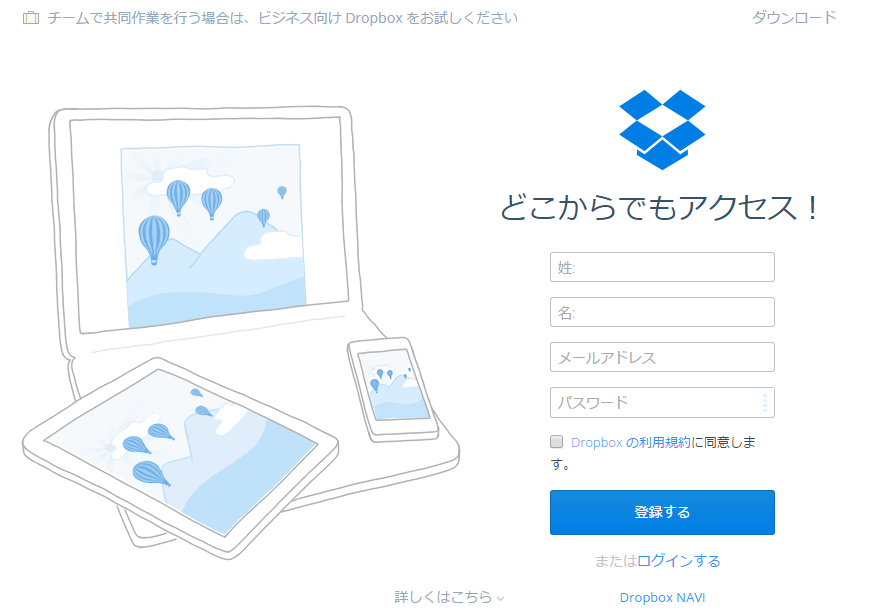
1. サインアップを重視したシンプルなホームページ
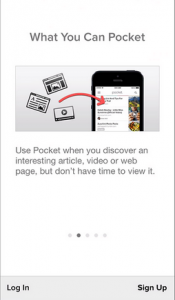
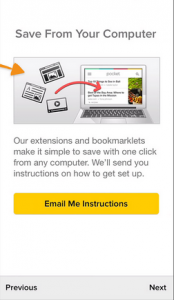
ウェブサイトというと、多くのユーザに自社サービスを知ってもらいたいがために、とにかく多くの情報を載せたい、と思ってしまいがちかもしれません。ですが、ここで一度立ち止まって考えてみましょう。ウェブサイトでユーザにしてもらいたいことは一体何でしょうか?ドロップボックスのようなサービスを提供するサイトでは、「サインアップ(会員登録)」が大きな目的であるといえますね。

ファーストビューの下からは、シンプルでわかりやすいサービスの説明が続きます。

あれもこれも、と情報を載せすぎなくても、必要な情報がユーザに届いていればサインアップには繋がります。そのよい例といえるのが、このドロップボックスのウェブサイトです。上のキャプチャのようにシンプルなレイアウトにすることで、「ユーザに商品を知ってもらい登録してもらう」という導線を最短距離で用意できるのです。
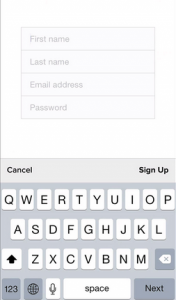
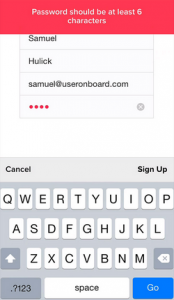
2. サインアップのハードルを下げる
サインアップが面倒だったり、登録をしても使い方がわからなかったりすればユーザはサービスを利用してくれませんね。ドロップボックスのサインアップはシンプルな上、ウェブブラウザでなくても、デスクトップ上でサインアップできることも特徴のひとつです。
また、インストールをしたらまず、写真フォルダやテキストファイルが用意されています。これらから、ユーザが登録後にどのようにこのサービスを使ったら良いかを示しているのです。サービスに登録したはいいが、使い方がわからなかったので結局全く使っていない、、という経験をお持ちの方も多くいるのではないでしょうか。最近ではアプリのチュートリアルのようなものも含め、登録直後に使い方の案内をする様々な工夫がされていますが、これが登録直後の離脱を防ぐための方法であるといえます。
3. 友人紹介のための仕組みづくり
自社サイトからの集客には限界があります。ユーザが増えてきた段階で、そのユーザにも集客を手伝ってもらえたらよいですよね。ドロップボックスは自社で獲得したユーザが、その友人・知人に紹介してもらうための仕組みを作りました。
例えば、ある人がドロップボックスを他の人に紹介をしたら、その両方に500MB分の容量をプレゼントする、という方法を取ります。インセンティブがあれば、他の人にも紹介したくなりますよね。
CEOのヒューストンによると、ドロップボックスはこの紹介制度によってサインアップの数を60%も向上させたそうです。
4. SNSでのフォロワーを増やす

サービスを広めるためには、SNSも有効な手段のひとつです。SNSは多くの企業で、自社の認知度向上やユーザとのコミュニケーションのために使われています。フェイスブックでいいねしてくれた人だけに特別なお知らせをするなど、いいねをした人へのインセンティブをあげる会社もあります。ドロップボックスがしたのは、ツイッターやフェイスブックと連携したら、125MBのインセンティブをあげるということです。
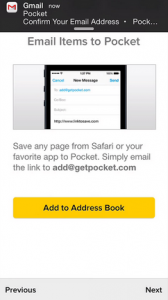
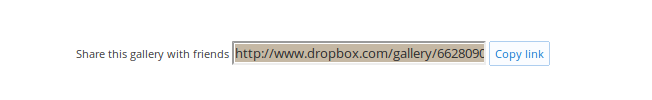
5. 共有を簡単にすることで潜在的なユーザをも囲い込む
ドロップボックスでは、ユーザが非会員に写真やファイルを共有するのも簡単にできます。これはもちろんユーザにとっても便利な機能ですが、ドロップボックスにとっても、潜在的な会員にまで露出ができるチャンスです。

このように、リンクをコピーするだけで共有ができます。
実際に筆者の五木田も、自分が将来ウェブ関係のベンチャーでインターンをするなんて全く想像もしていない普通の高校生だった2008年か2009年頃に、アメリカ人の友人からたまたまドロップボックスでファイルを共有された時にこのサービスを知った、ということを覚えています。
このように簡単に共有できる仕組みを用意しておけば、当時の筆者のような、世の中のサービスに敏感でない層にも幅広く露出ができるのです。潜在層にリーチするのはハードルが高そうに感じますが、このように既存ユーザを上手く利用することでユーザの幅がどんどん広がっていきます。
6. イベント開催でサービス・企業の露出を高める
ドロップボックスは、ドロップクエストというコンテストを開催しています。このようなイベントを開催することで話題性にも繋がりますし、参加者がブログなどで紹介することでより多くの人への露出に繋がります。
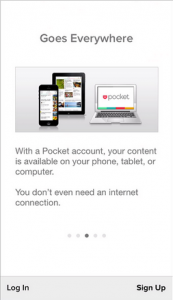
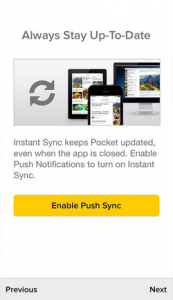
7. 多くのデバイスやプラットフォームで利用可能にする

これまでのドロップボックスのグロースハックの方法を見てもわかるように、ユーザがサービスを周りに紹介しやすい(したくなる)ような工夫がされています。ただ、紹介する相手が利用するデバイスやソフトウェアなどが原因でドロップボックスが使えなかったら、せっかく紹介・共有をしてもらっても登録には繋がりませんよね。
そのためにも、ドロップボックスは新たなソフトウェアがリリースされたらすぐに対応するなど、多くのデバイスやプラットフォームでの利用を可能にしています。こうすることで、ユーザの増加をより一層加速させているのでしょう。
まとめ
「グロースハック」と聞いても実際にどのようなことをするのかイメージがしにくかったですが、このような事例を参考に、コストをかけずに多くのことが試せるというグロースハックの特長を活かして様々な施策をテンポよく試していきたいですね。- growth hack japan